
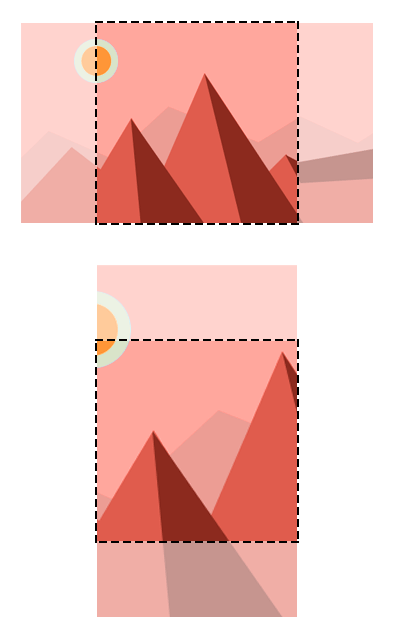
html - Stretch half an image to fit in a div and half overflow in mobile and half image display in half portion of div in desktop? - Stack Overflow

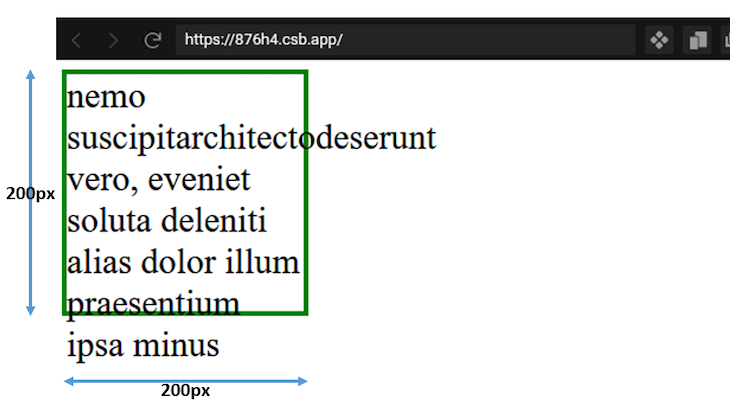
html - Fit Image in DIV as a background which contains height less than division (Different) - Stack Overflow

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community

So I want the parent div to have enough height to fit the child div(as shown in the snapshot). Worthy to not I used position: relative and edited the child div's positions

Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium











:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)


