html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

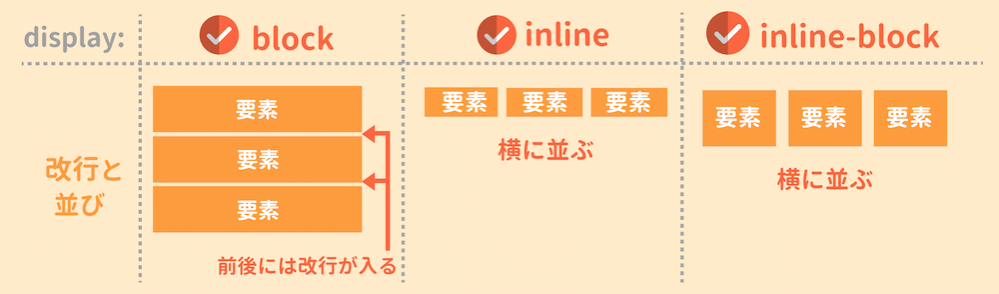
Alamin on X: "Give me 2 minutes and I'll teach you everything about CSS display property. ➼ CSS display property controls layout, visibility, and flow of HTML elements. with options like block,
![css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/6610100/94390016-1568d700-0117-11eb-81a0-4a60cac2b294.png)