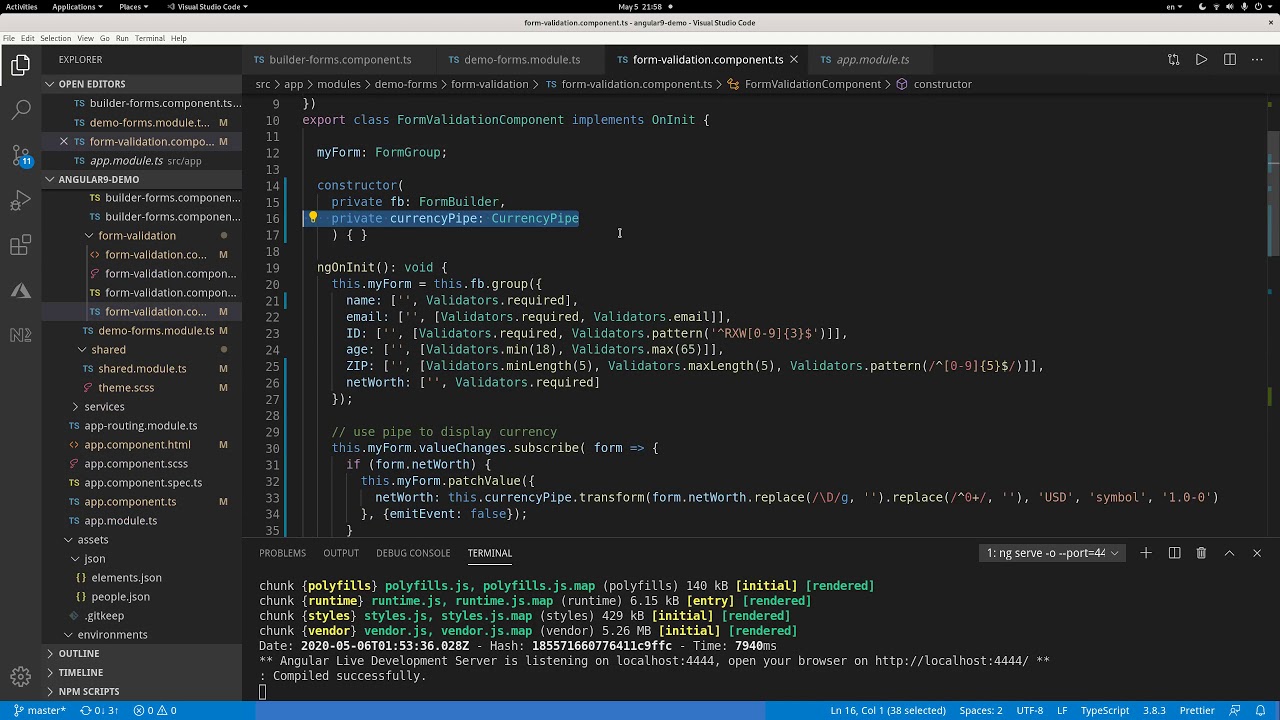
Currency pipe, digits info with either 0 or 2 decimals (but not 1) · Issue #27391 · angular/angular · GitHub

27 | Currency Pipe, Number Pipe & Percent Pipe In Angular | Pipes In Angular | Angular (Hindi/Urdu) - YouTube

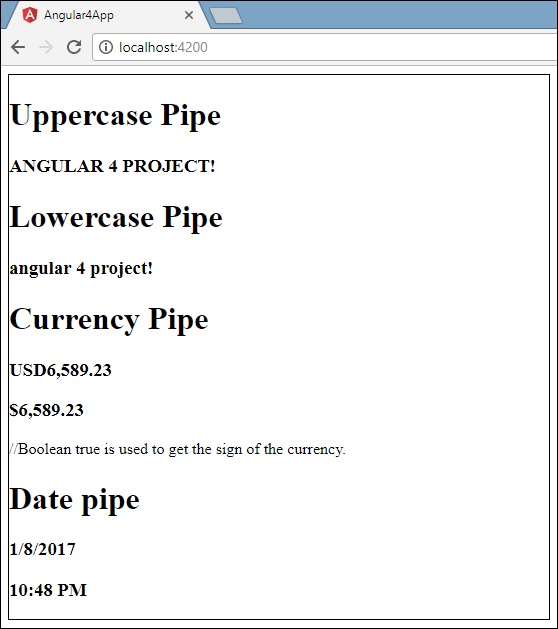
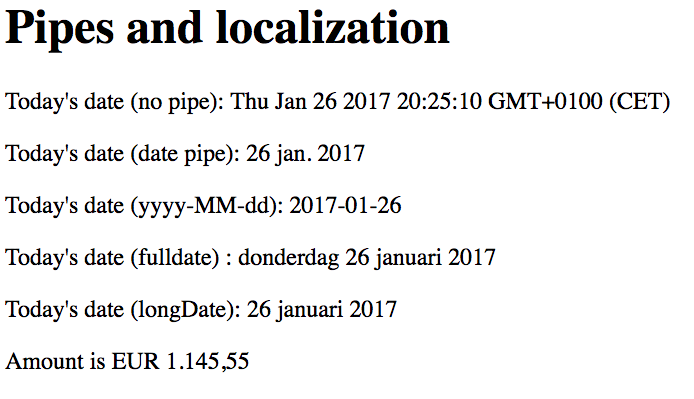
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

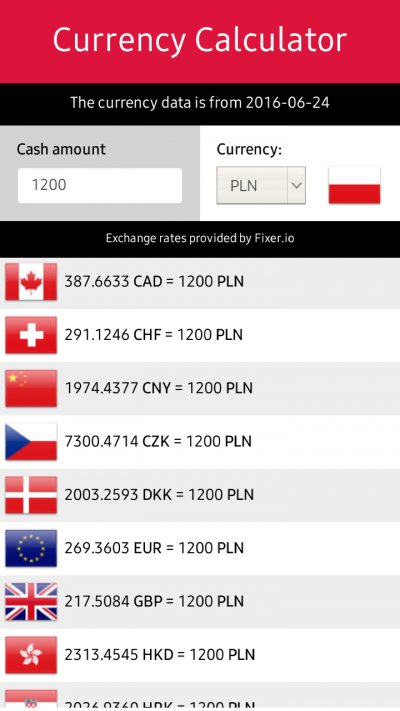
Creating a complete Currency Calculator application in AngularJS for Tizen – part 3 | Tizen Developers






















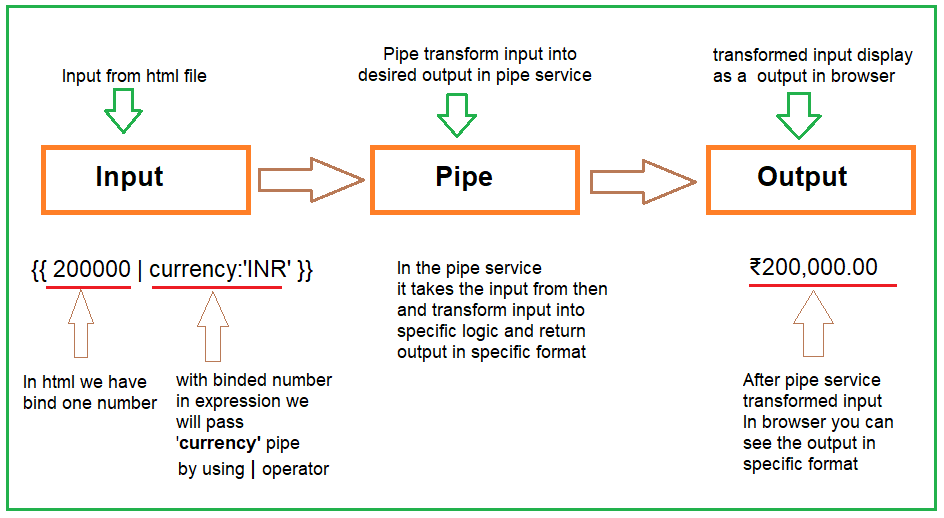
![A2] [Pipes] number & currency A2] [Pipes] number & currency](https://shots.codepen.io/username/pen/PmGbbG-800.jpg?version=1493034703)